Design Lab | 【导航】如何添加导航功能?
发布日期:2019-12-31
阅读量:6685
PC可视化设计与手机可视化设计添加导航功能的方法大同小异,本文主要介绍如何在PC端添加【栏目导航】功能,在移动端添加【页面导航】和【魔方导航】功能。
Design Lab:PC端
Design Lab:PC端
1.PC端登录【智能独立站建站】
2.进入后台选择【模块】中【高级】,将【栏目导航】拉进布局页面;

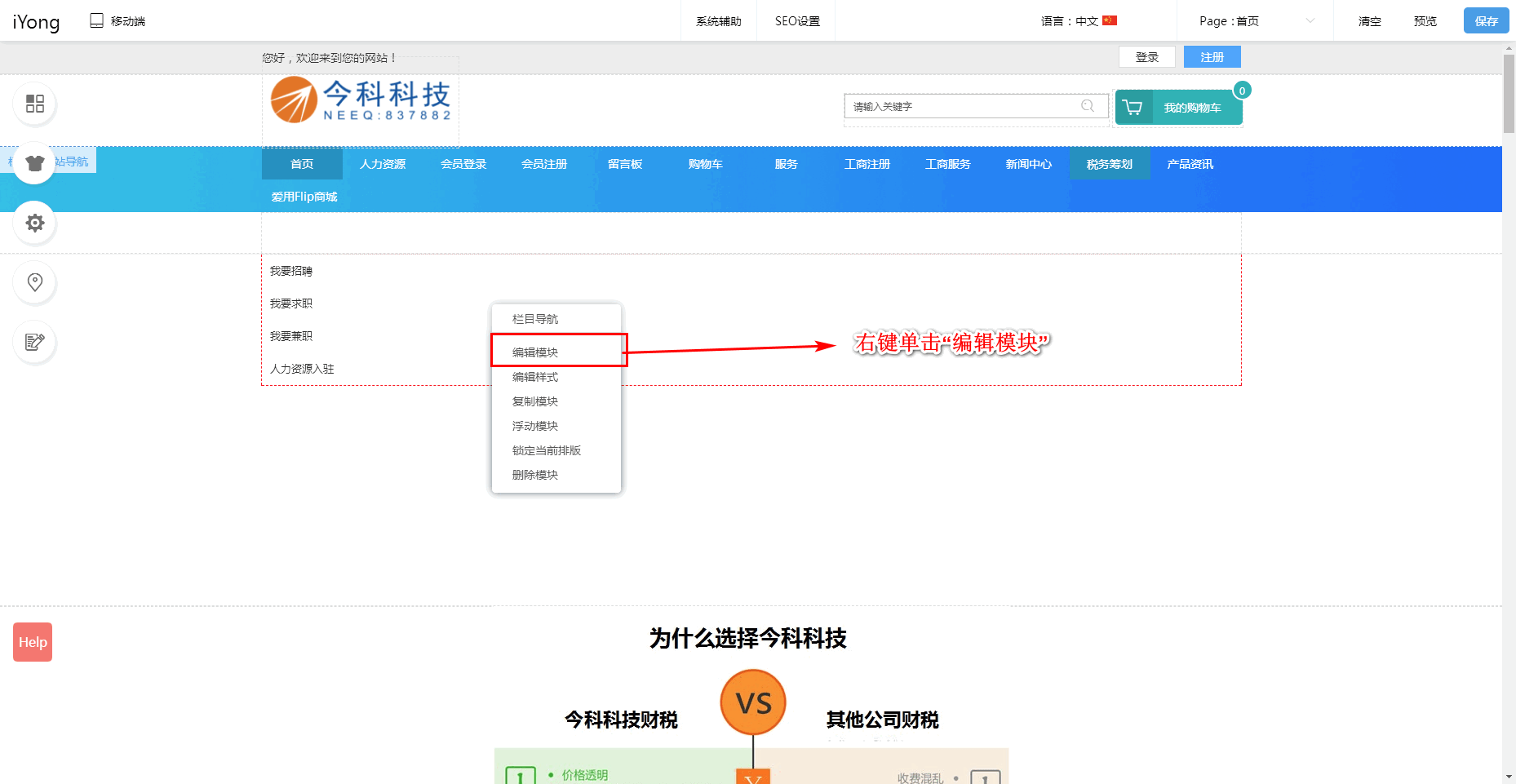
3.右键单击【栏目导航】模块,选择【编辑模块】;

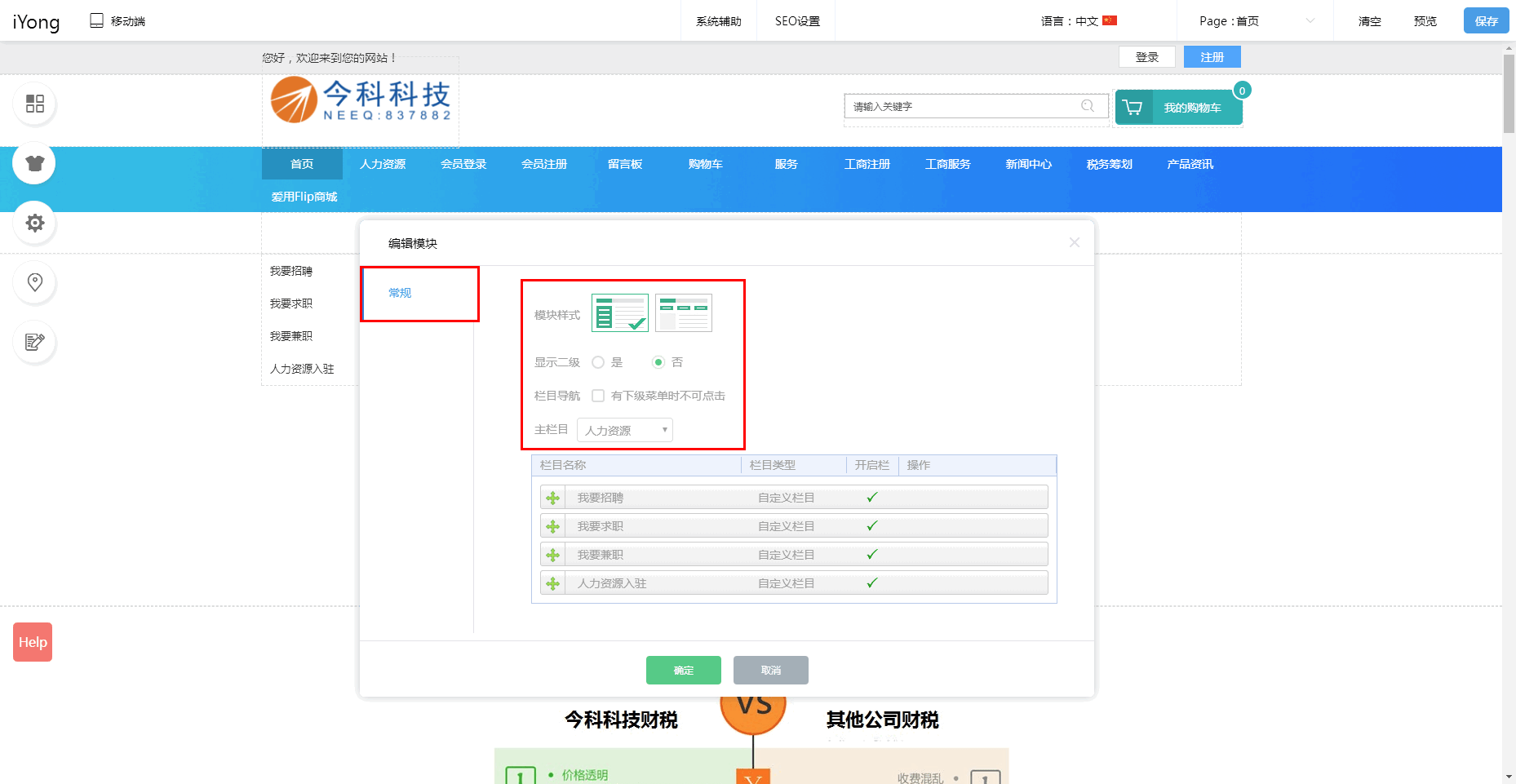
4.在【常规】中可以设置【模块样式】、【主栏目】等信息;

5.设置完毕后,点击页面右上角【保存】。
Design Lab:移动端
1.点击切换为【移动端】,进入移动端设计后台;

2.添加【页面导航】功能;
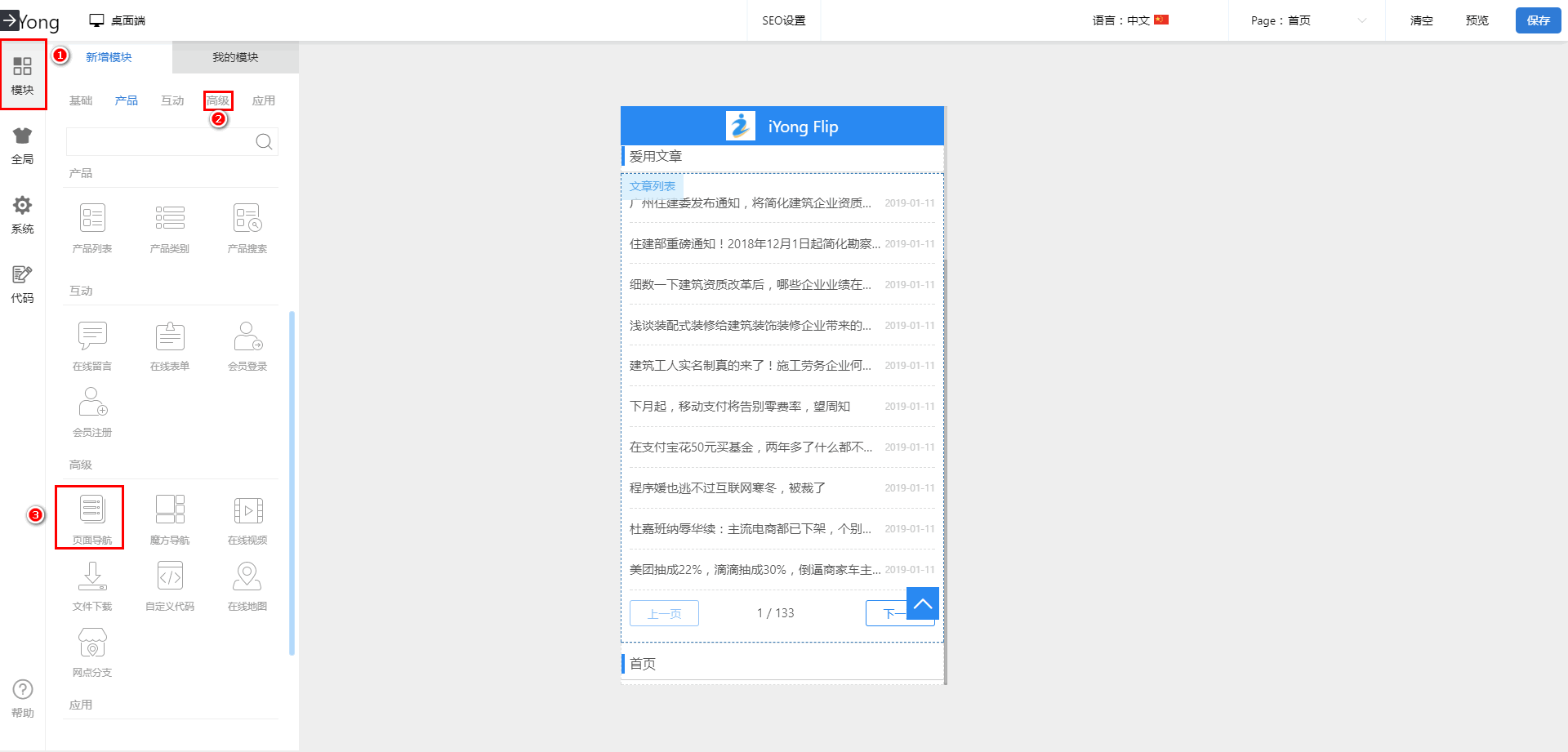
(1)选择【模块】,单击【高级】,将【页面导航】拉进移动端布局页面;

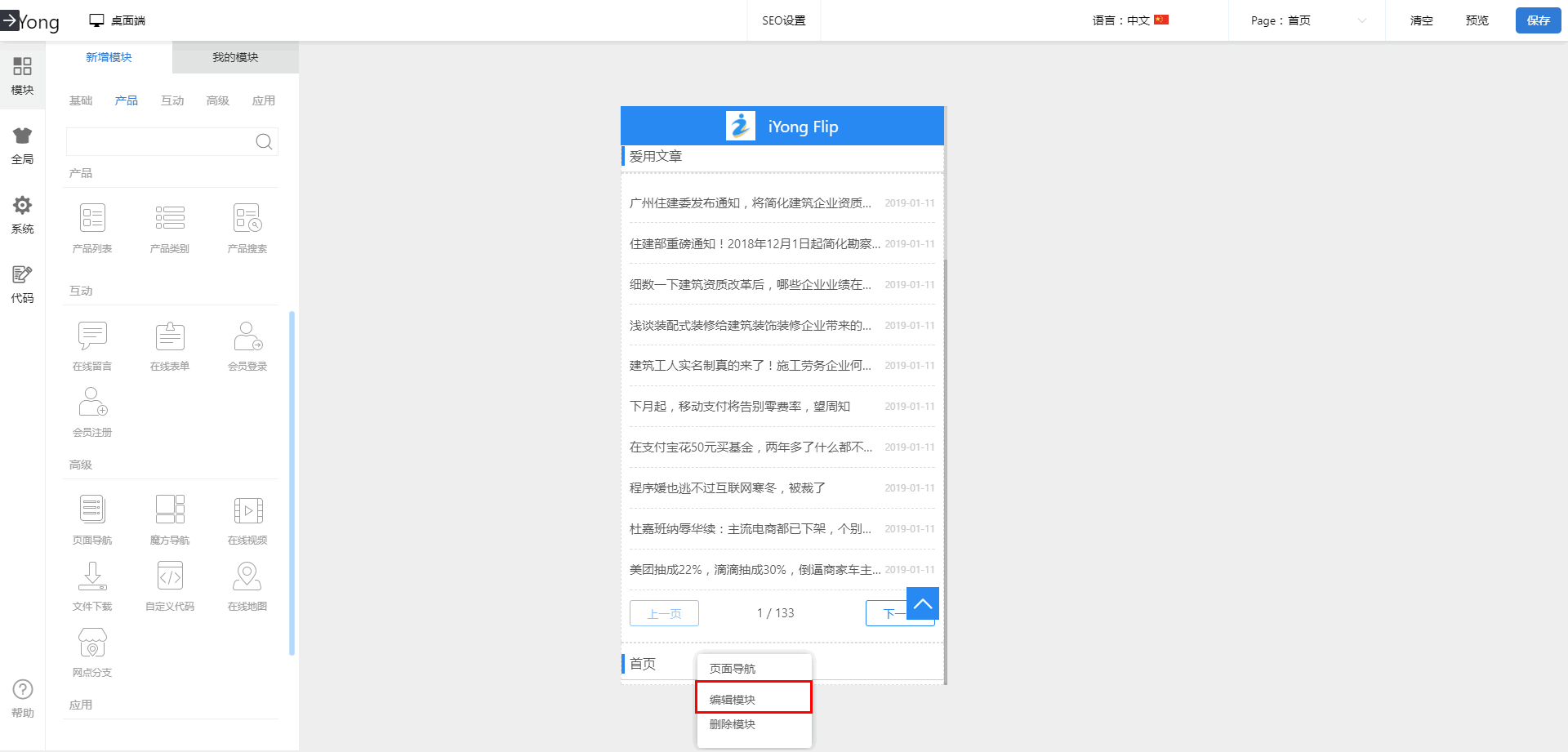
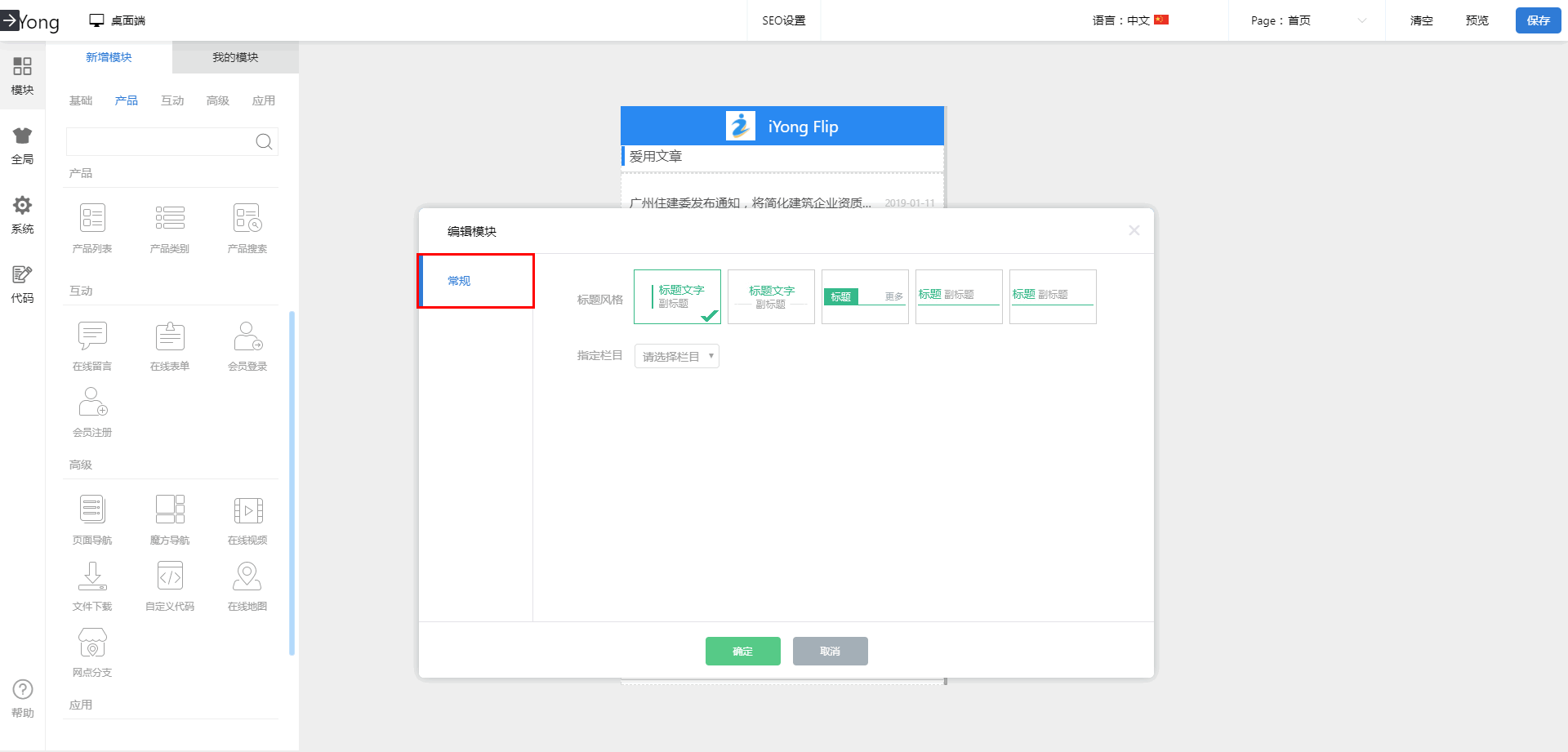
(2)右键单击【页面导航】模块,选择【编辑模块】;

(3)在【常规】中设置标题风格及指定栏目,最后确定即可;

(4)设置完毕后,点击页面右上角【保存】。
3.添加【魔方导航】功能;
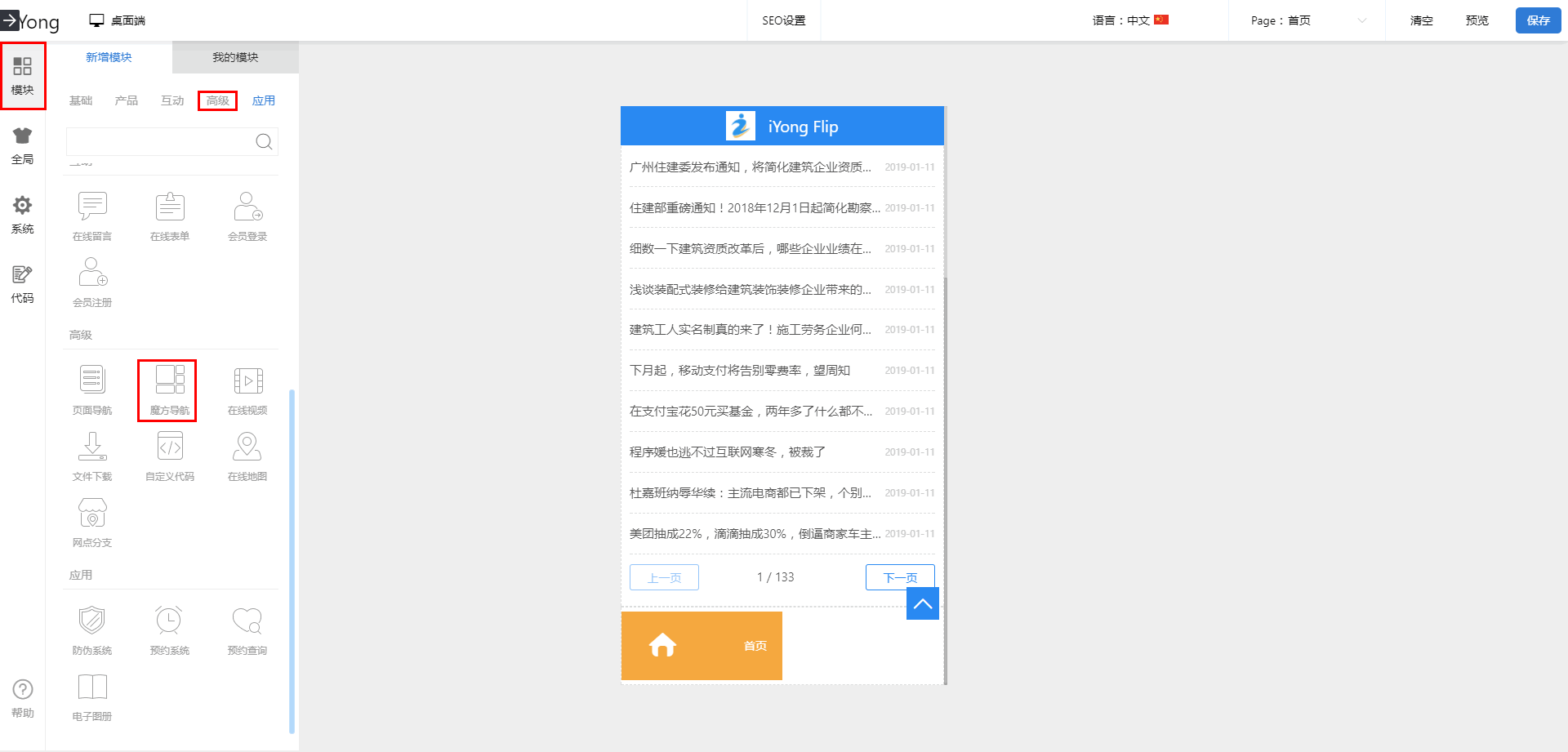
(1)选择【模块】,单击【高级】,将【魔方导航】拉进移动端布局页面;

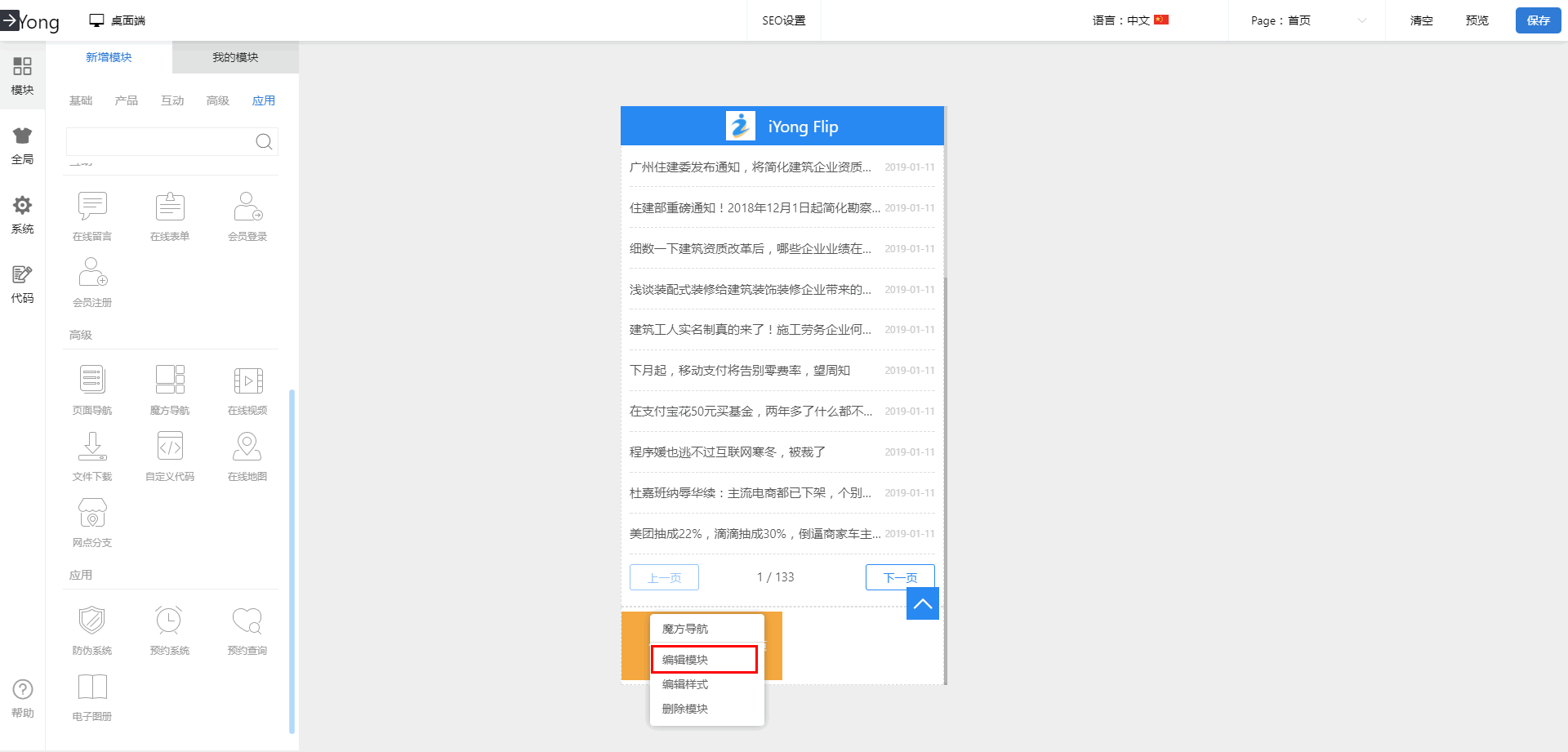
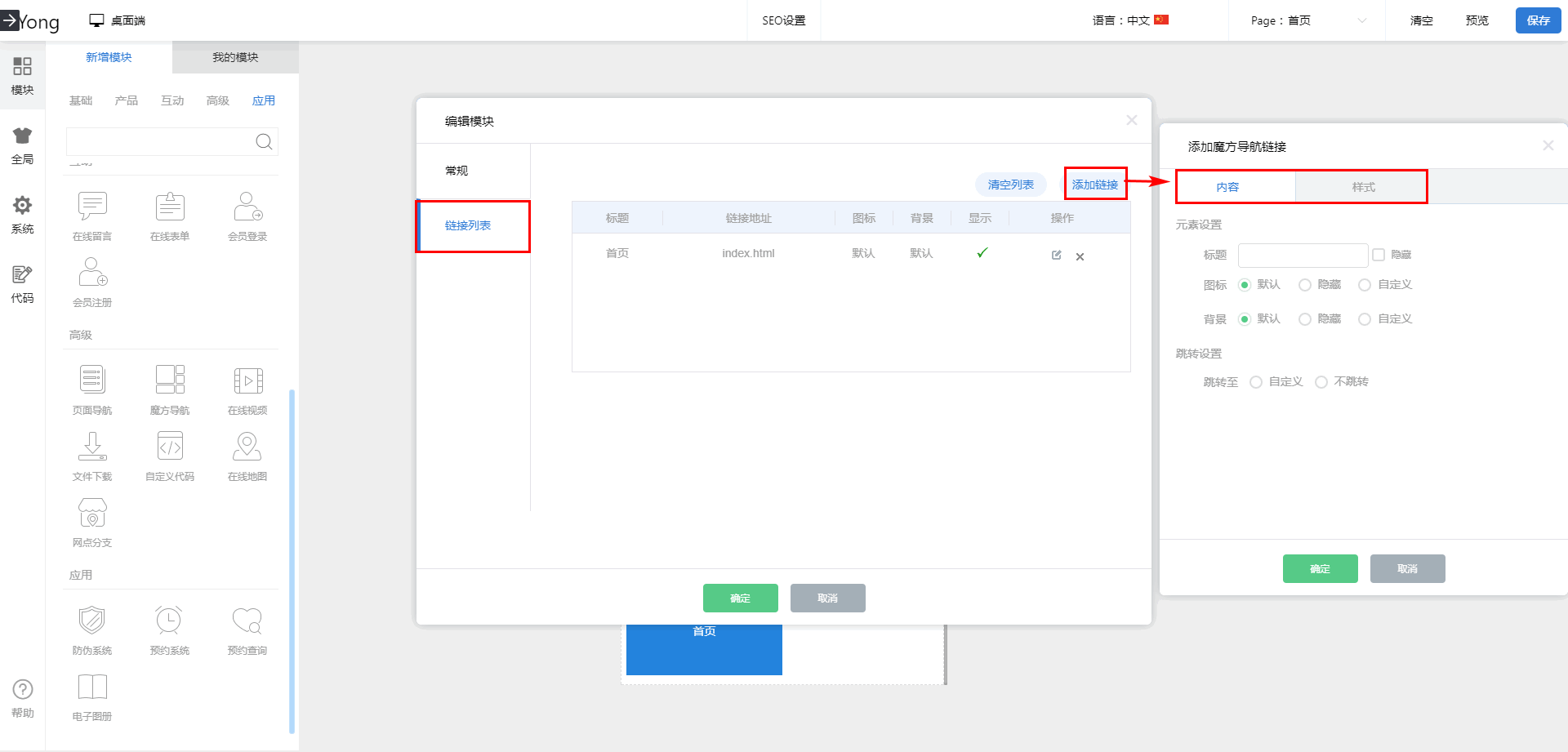
(2)右键单击【魔方导航】模块,选择【编辑模块】;

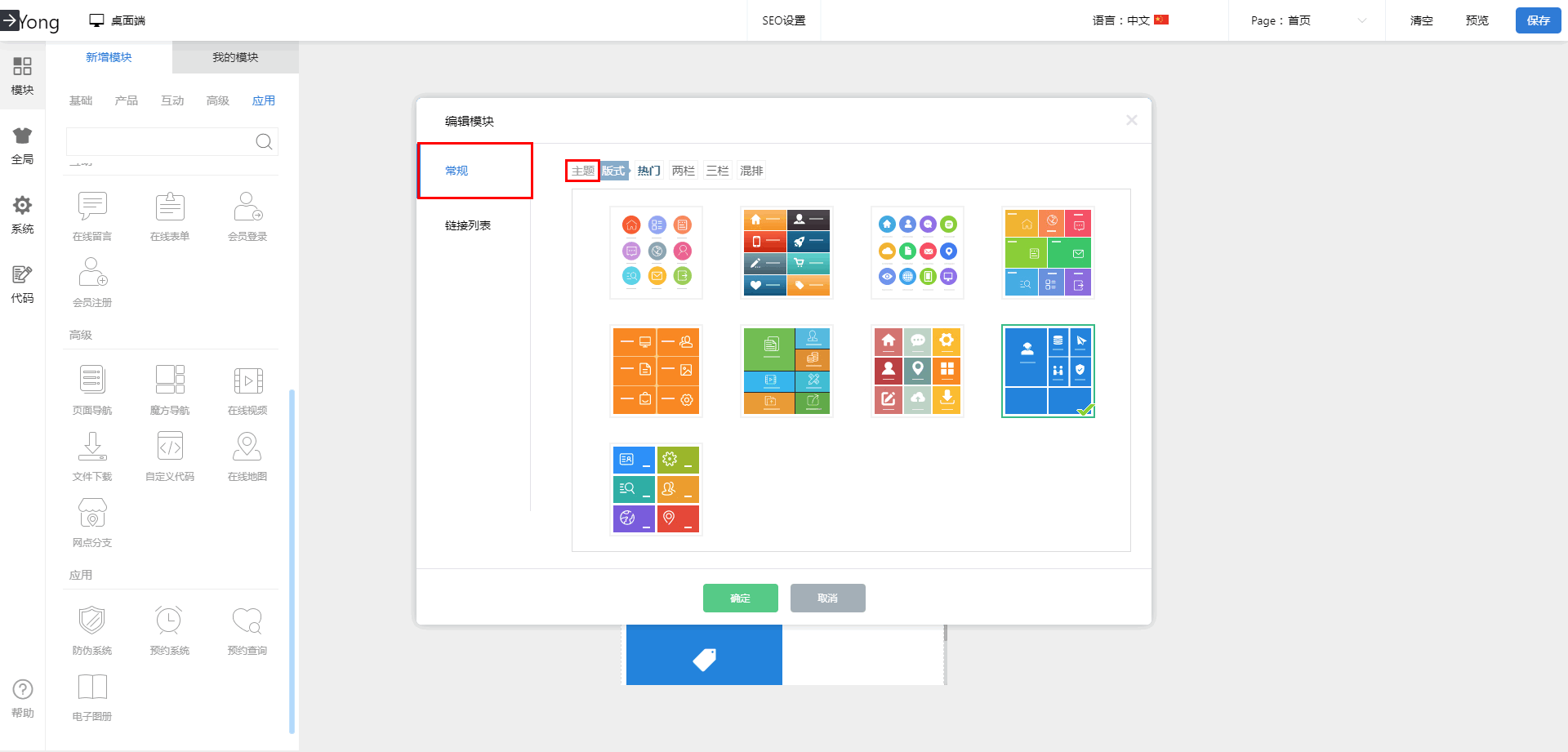
(3)在【常规】中选择合适的主题版式;

(4)在【链接列表】添加链接编辑好内容、样式后确定即可;

(5)设置完毕后,点击页面右上角【保存】。
专栏:Design Lab
作者:
今科科技
来源:
Design Lab
原文链接:
阅读原文
最新评论
版权所有(C)今科科技
留下你的评论
发表