Design Lab | 【样式】如何编辑设置网站顶部、内容区、底部?
发布日期:2020-02-25
阅读量:6761
Design Lab:PC端
2.编辑网站顶部
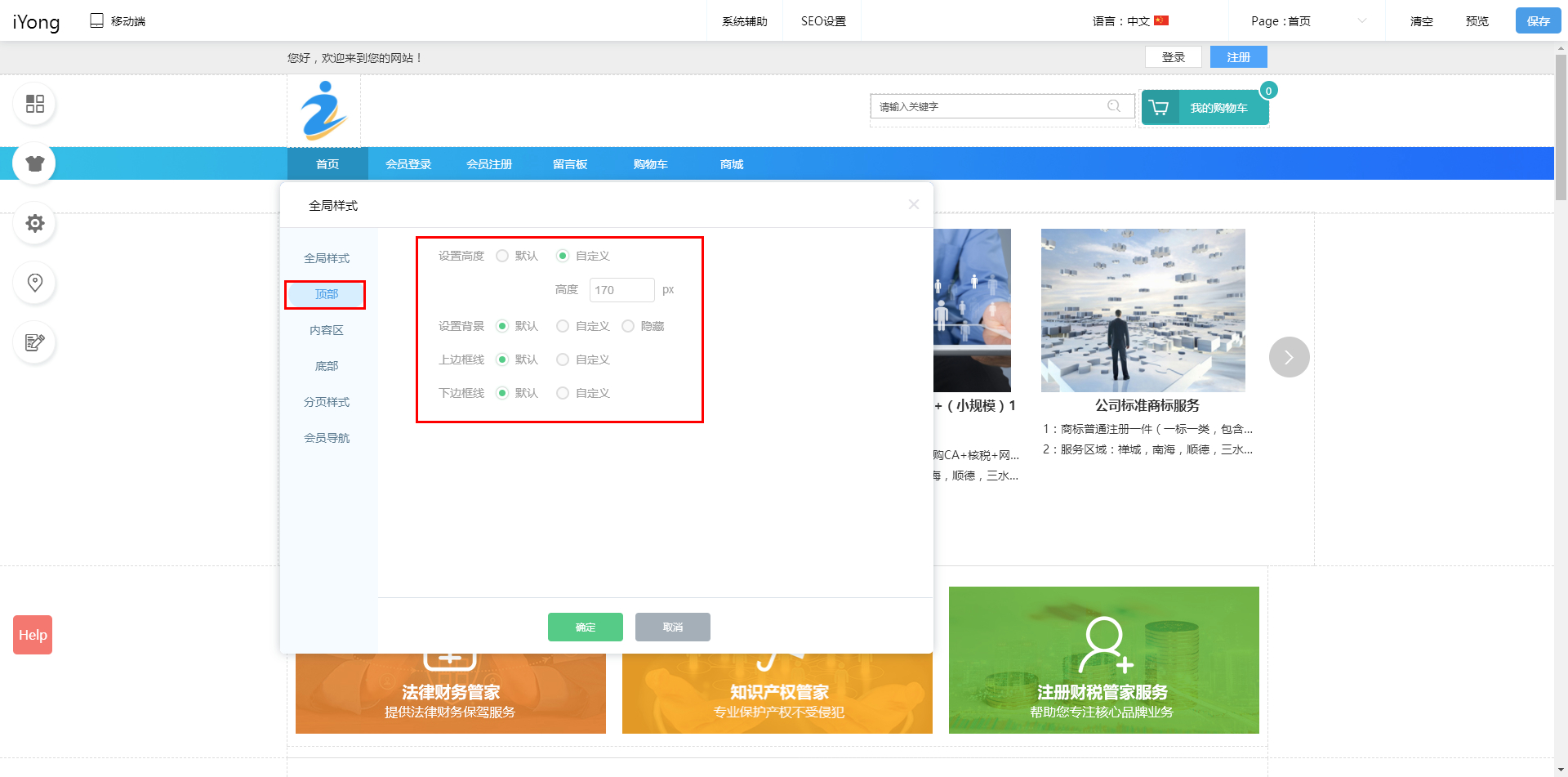
选择【样式】,单击【顶部】进入编辑设置页面。在编辑页面可以设置高度、背景等选项。
1.PC端登录【网站后台】,点击【智能网站】-【Design Lab】。

2.编辑网站顶部
选择【样式】,单击【顶部】进入编辑设置页面。在编辑页面可以设置高度、背景等选项。

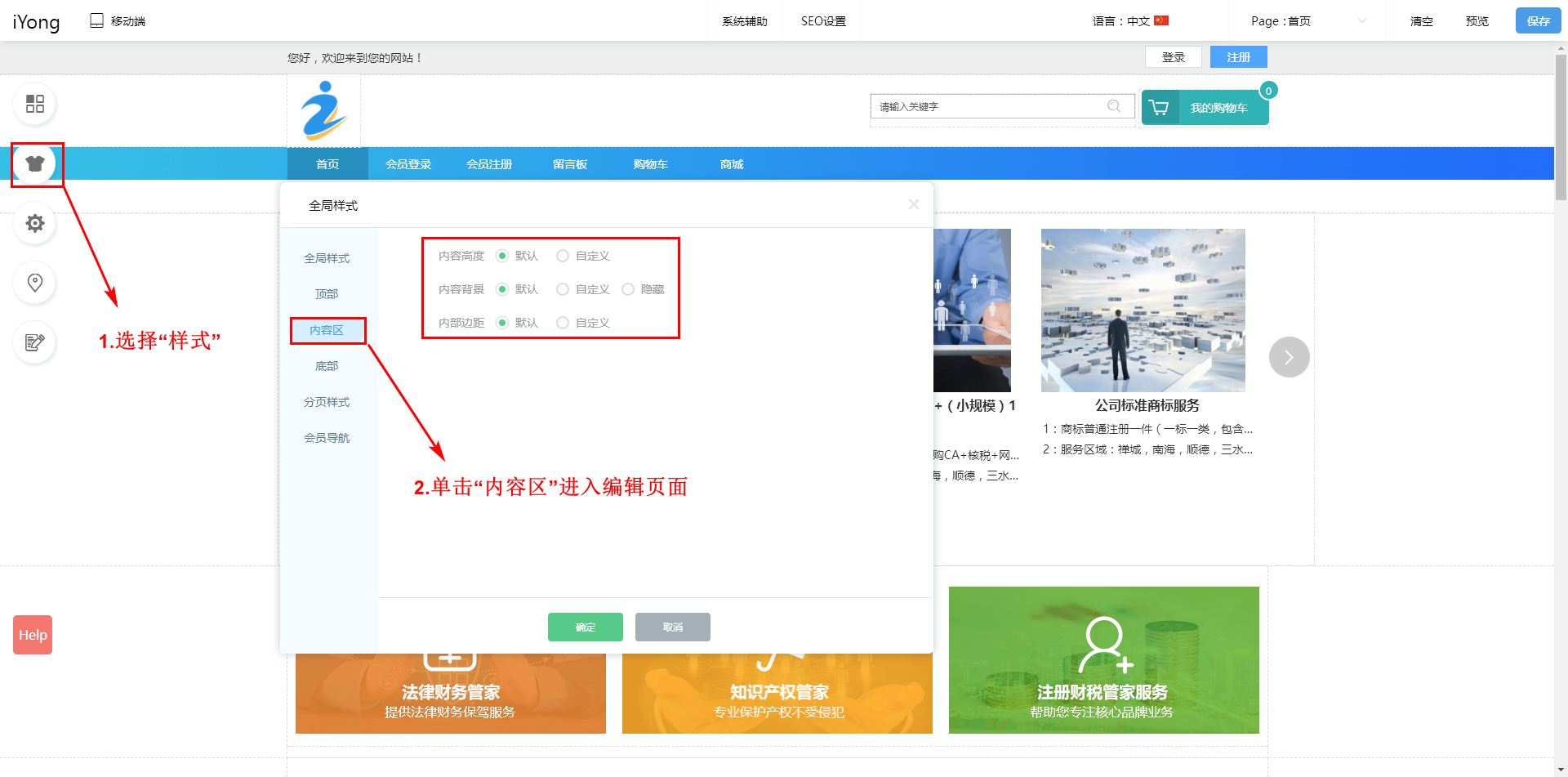
3.编辑网站内容区
选择【样式】,单击【内容区】后进入编辑页面。可以在编辑页面设置内容高度、内容背景、边距等。

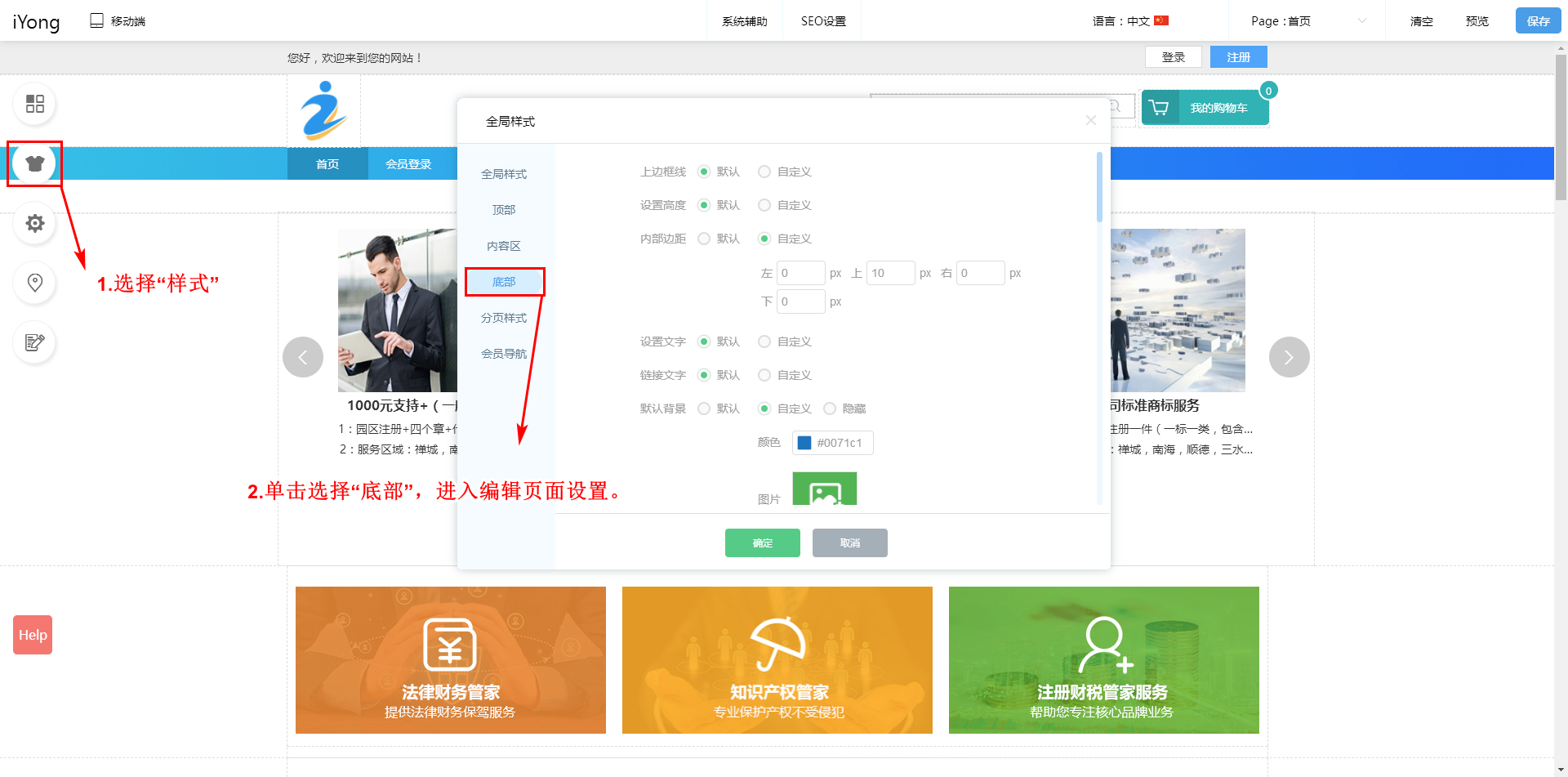
4.编辑网站底部
选择【样式】,单击【底部】进入编辑设置页面,可以设置文字、边框、版权信息等。

5.设置完毕后,点击页面右上角【保存】。
Design Lab:移动端
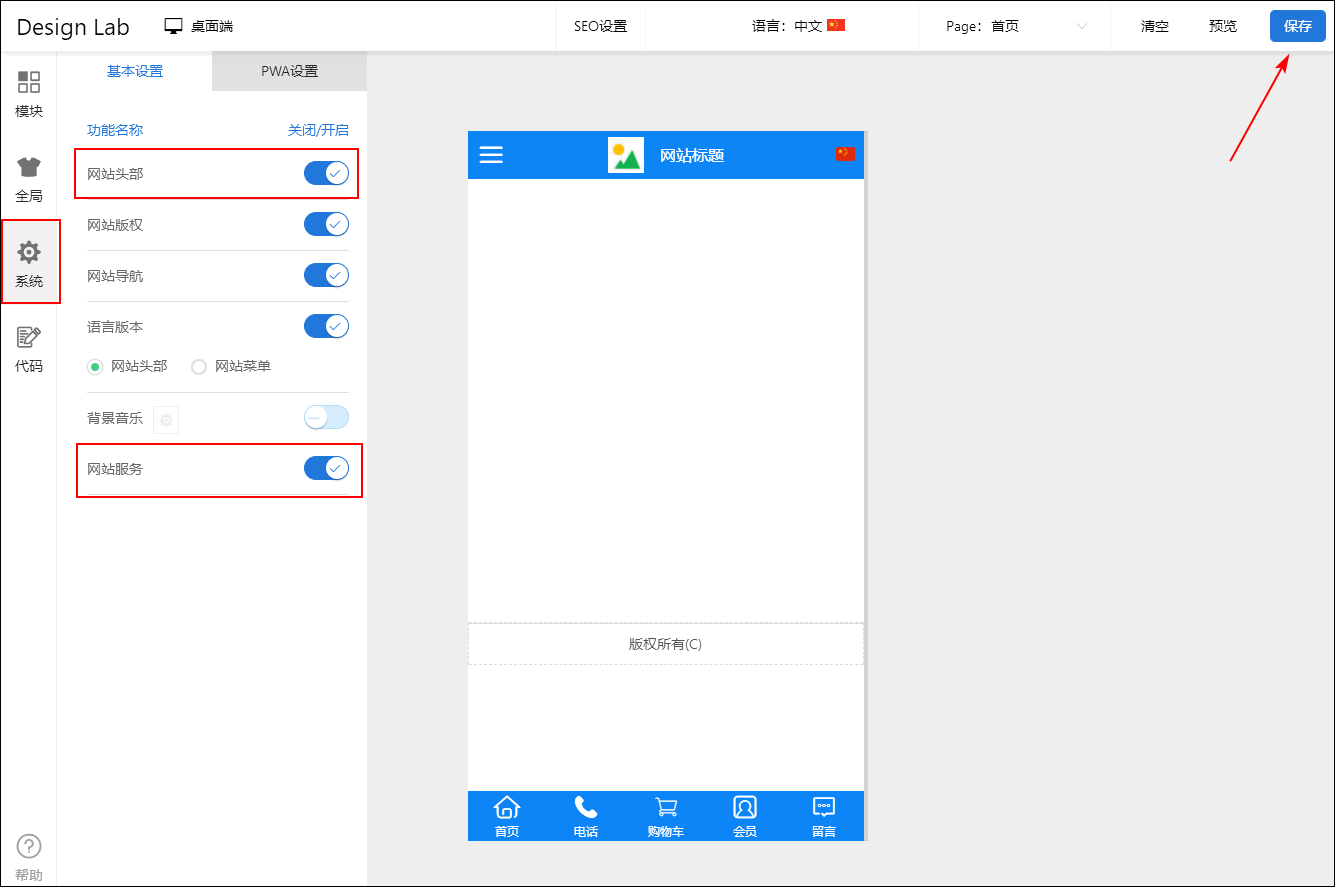
1.点击切换为【移动端】,进入移动端设计后台。

2.选择【系统】,可点击关闭/开启【网站头部】、【网站服务】功能。

3.设置完毕后,点击页面右上角【保存】。
专栏:Design Lab
作者:
今科科技
来源:
Design Lab
原文链接:
阅读原文
最新评论
版权所有(C)今科科技
留下你的评论
发表