Design Lab | 【电商系统】如何设计产品详情页面?
发布日期:2020-02-25
阅读量:14190
Design Lab:PC端
1.PC端登录,点击【智能网站】-【Design Lab】。

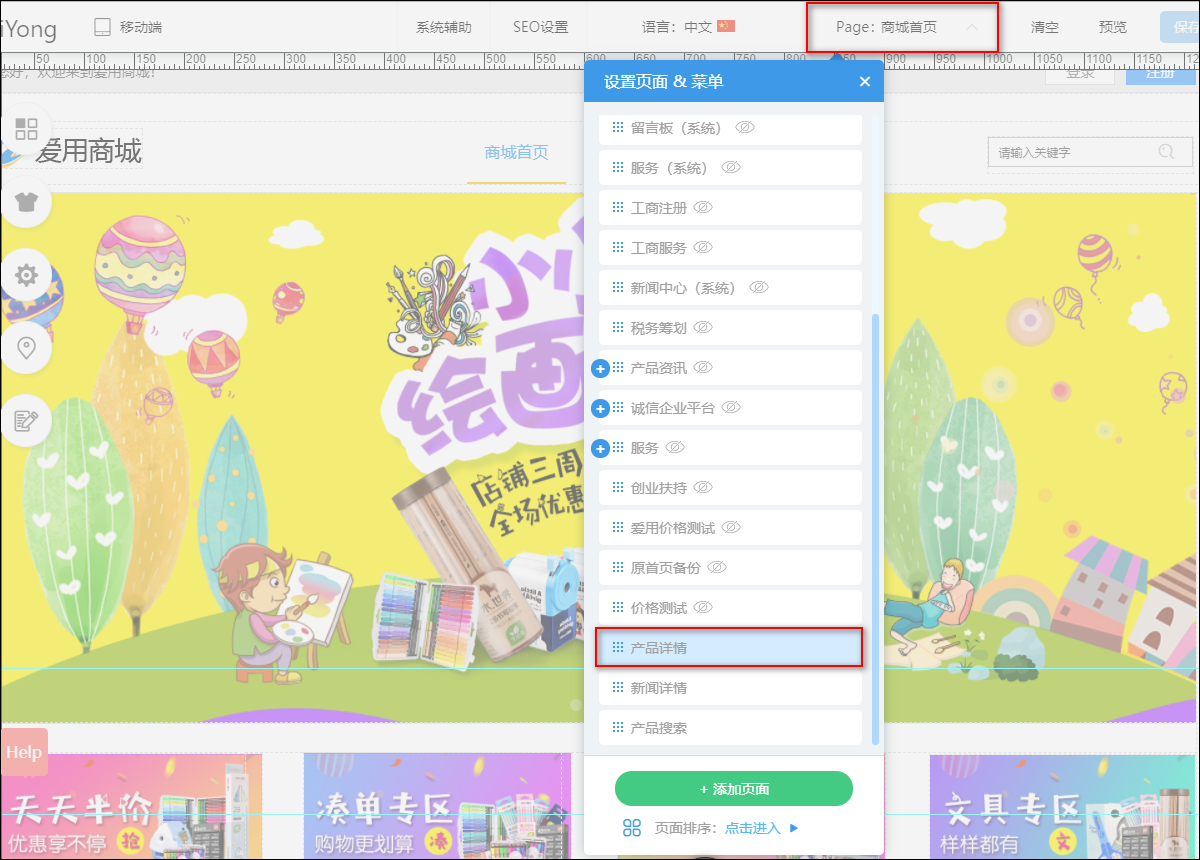
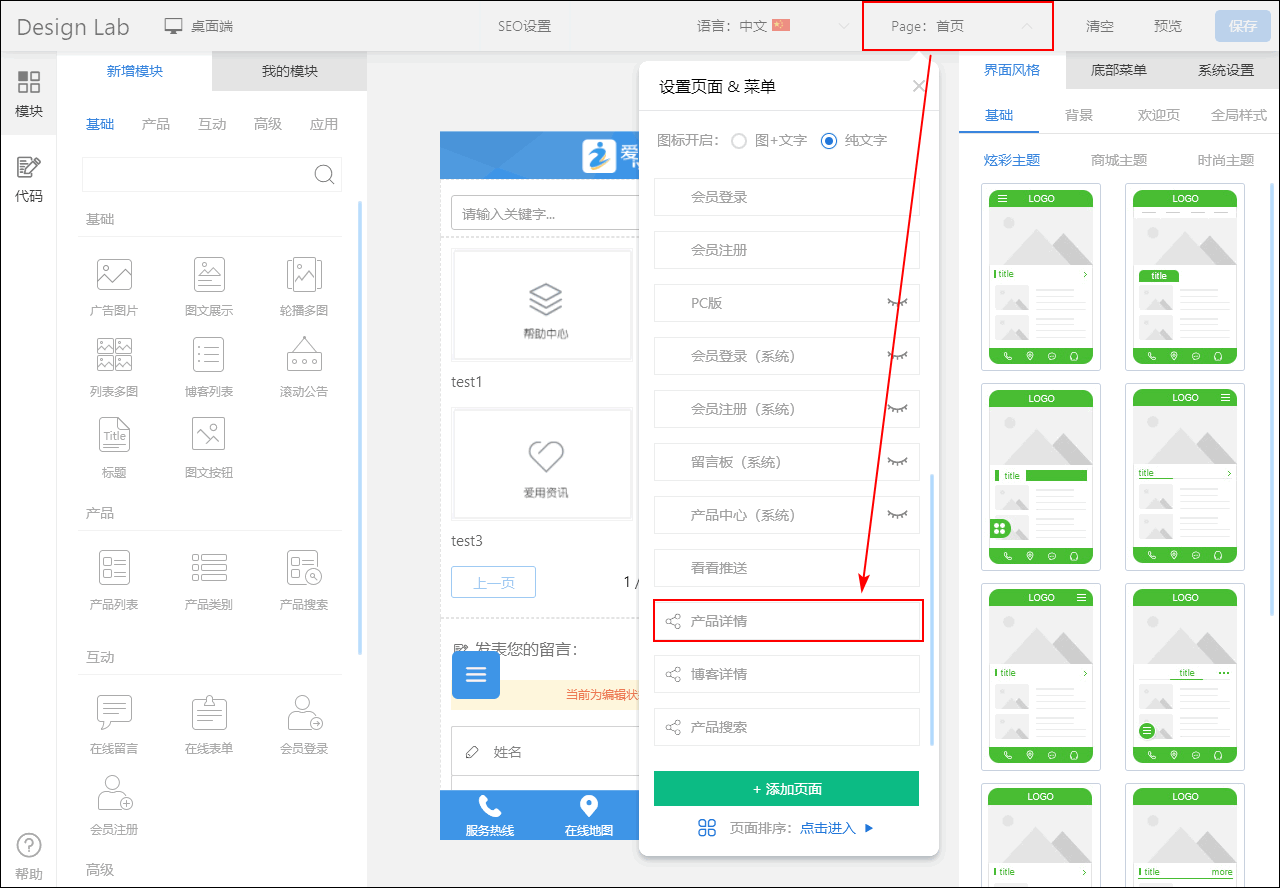
2.点击【商城首页】下的【产品详情】。

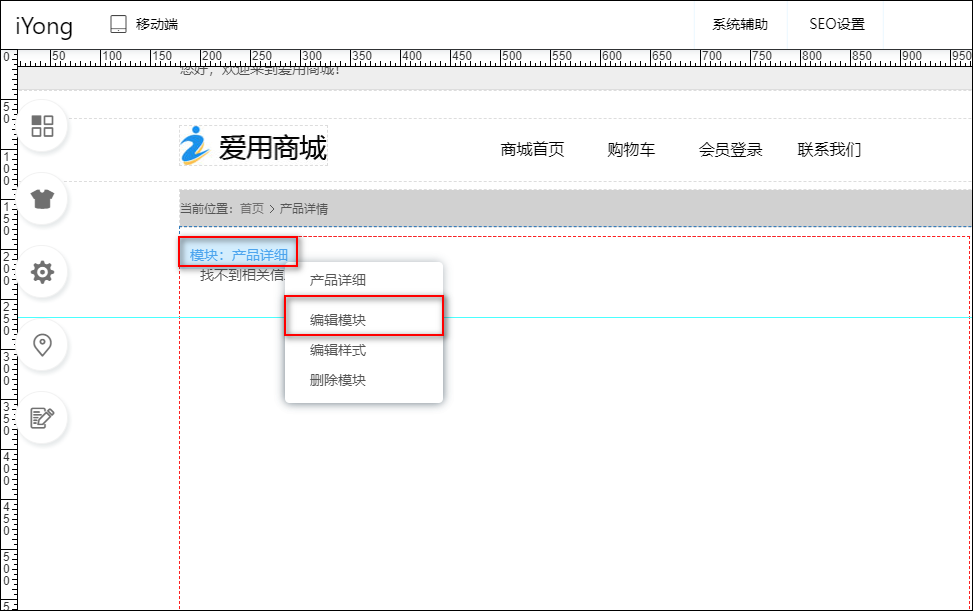
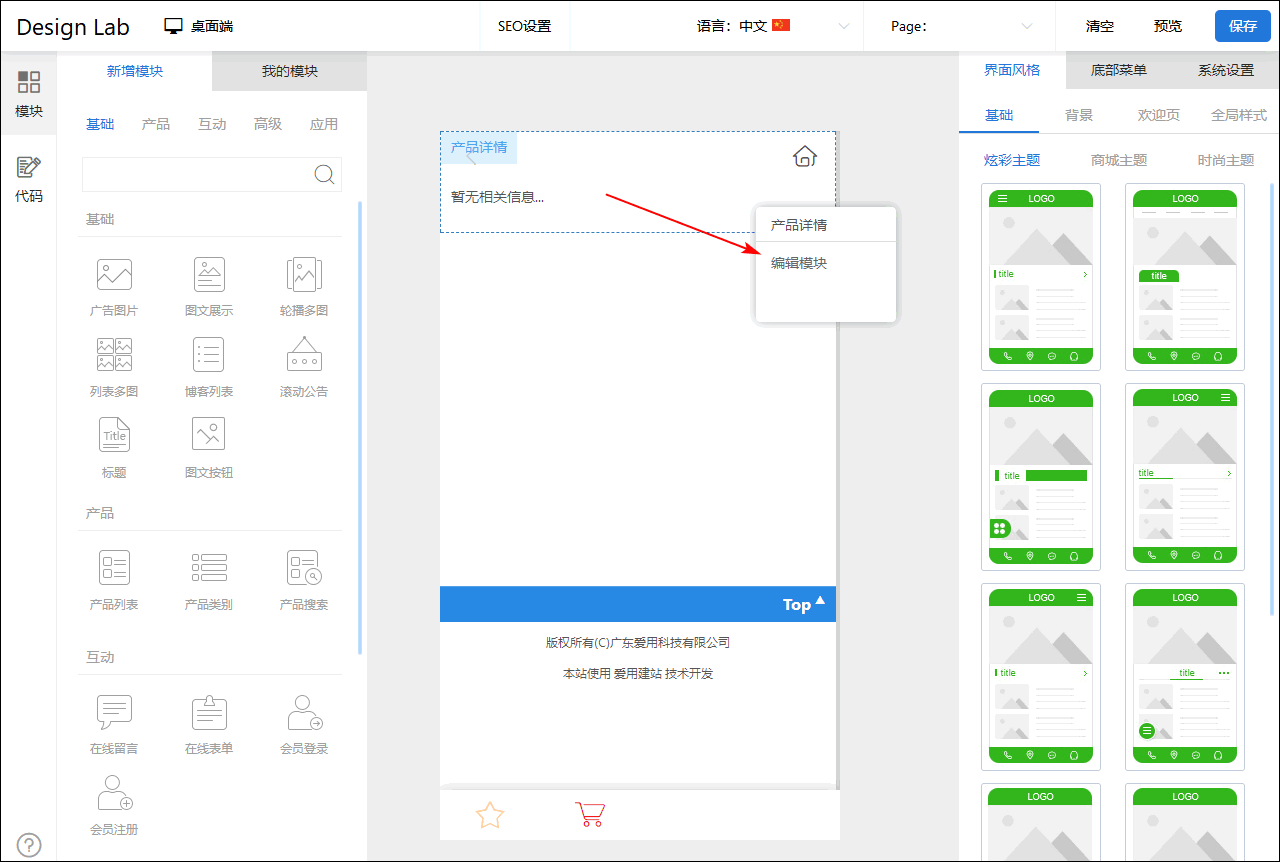
3.右键单击【产品详细】模块,选择【编辑模块】。

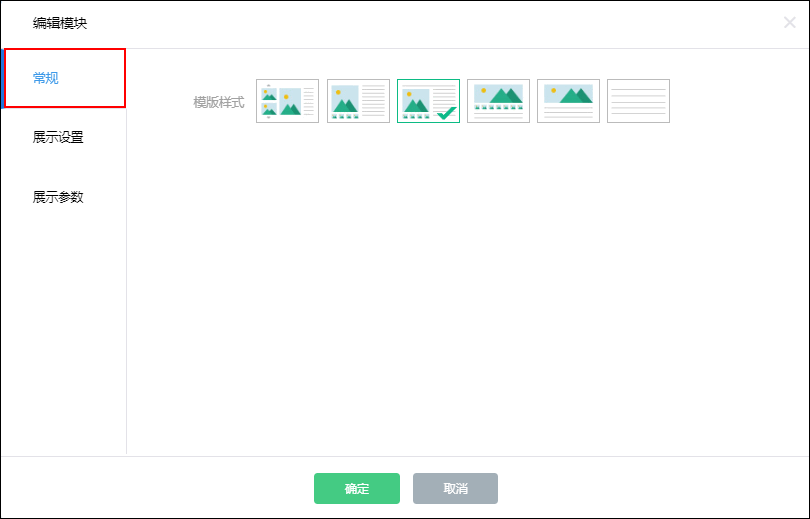
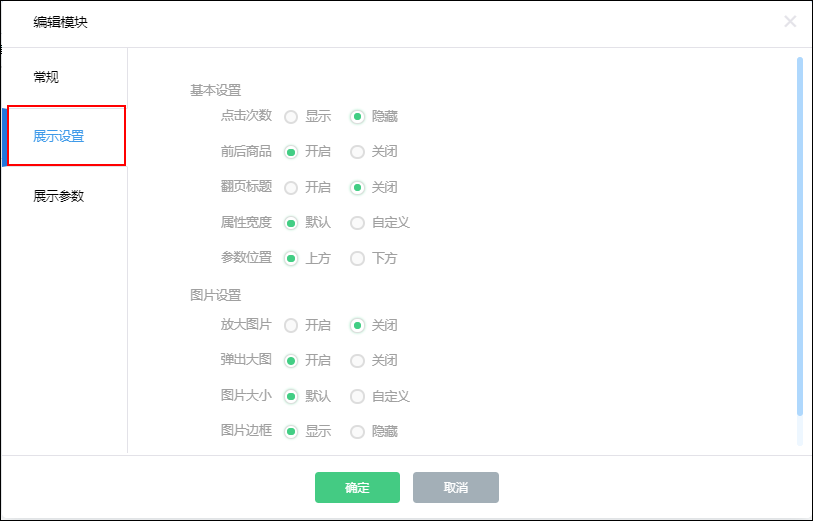
4.进入产品详细编辑页面。
(1)在【常规】中,可设置模板样式;

(2)在【展示设置】中,可进行基本设置和图片设置;

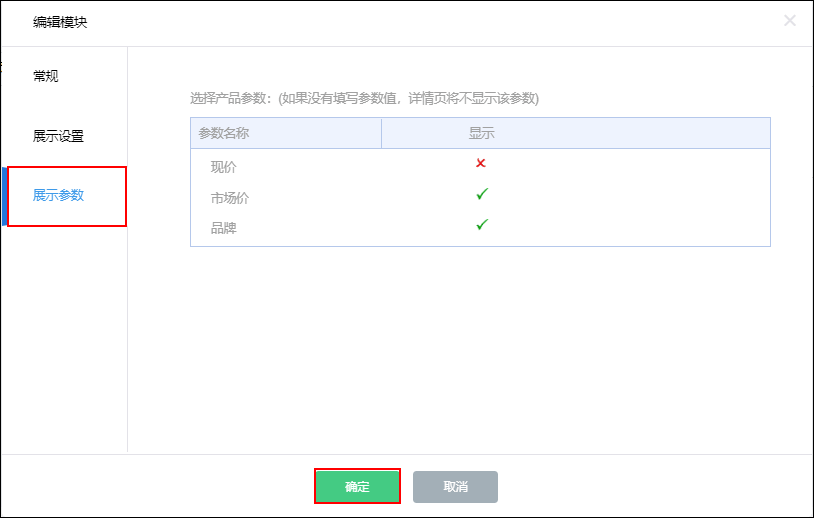
(3)在【展示参数】中,可选择产品参数,填写后详情页即显示该参数;

(4)编辑完毕后,点击【确定】。
5.设置完毕后,点击页面右上角【保存】。
Design Lab:移动端
1.点击切换为【移动端】,进入移动端设计后台。

2.点击【商城首页】下的【产品详情】。

3.右键单击【产品详细】模块,选择【编辑模块】。

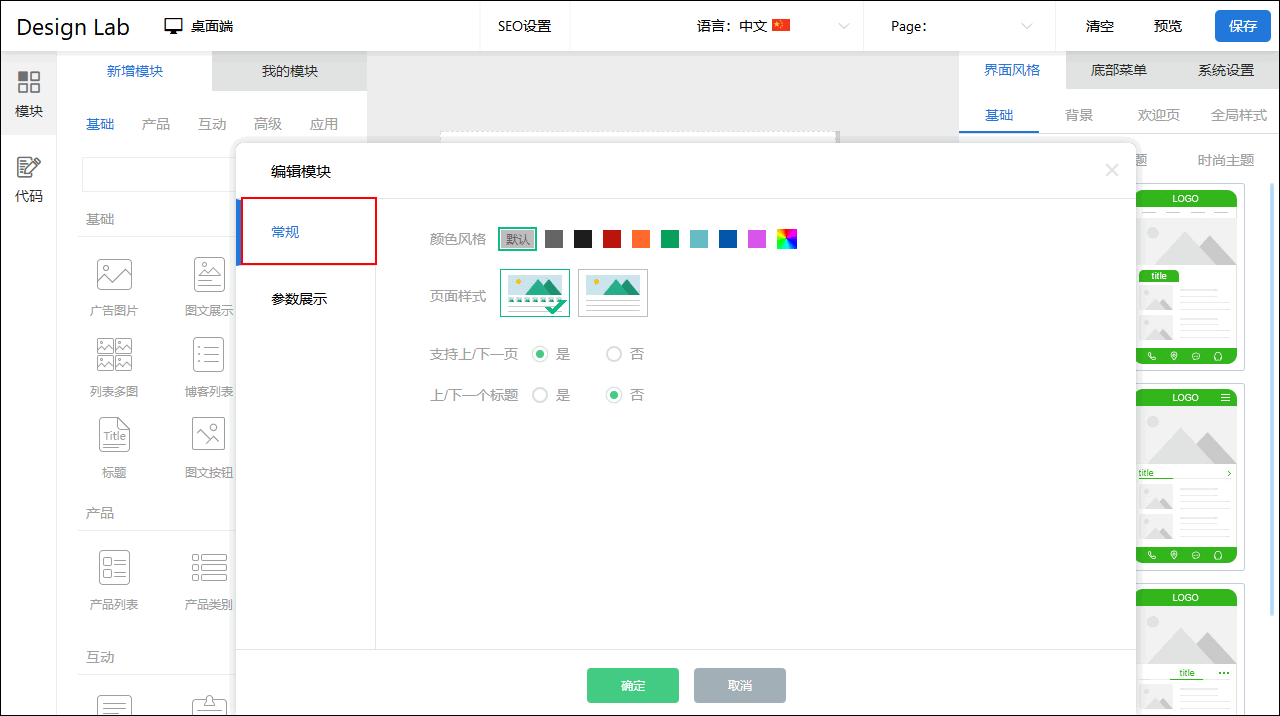
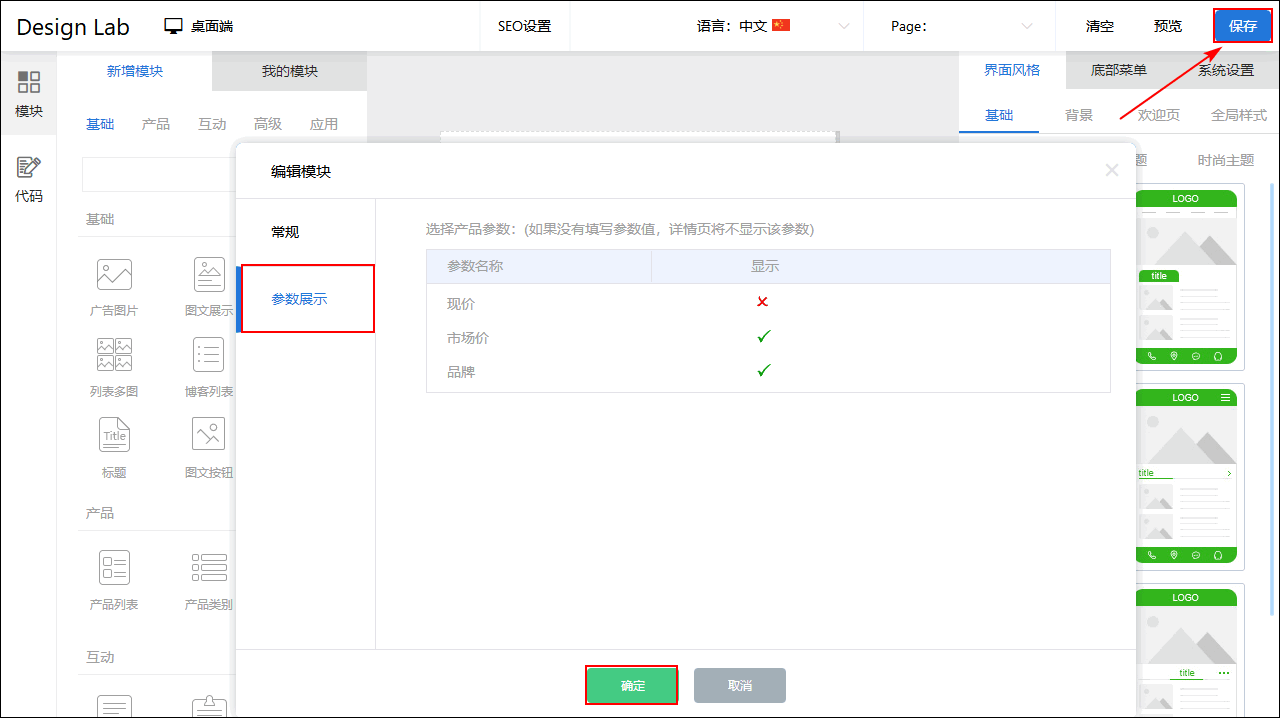
4.进入产品详细编辑页面。
(1)在【常规】中,可设置颜色风格、页面样式、是否支持上/下一页、是否支持上/下一个标题等;

(2)在【参数展示】中,可选择产品参数,填写后详情页即显示该参数;

(3)编辑完毕后,点击【确定】。
5.设置完毕后,点击页面右上角【保存】。
专栏:Design Lab
作者:
今科科技
来源:
Design Lab
原文链接:
阅读原文
最新评论
版权所有(C)今科科技
留下你的评论
发表